Homeschool Hangout: A Responsive, Mobile-First Website.
This case study is a work in progress— last updated on June 20, 2024.
Homeschool Hangout is a conceptual project envisioning a responsive, mobile-first meetup and event website tailored for homeschooling parents.
The website is designed to address the unique needs of homeschooling families and aims to provide a centralized hub for discovering and organizing local activities, fostering community connections, and facilitating socialization opportunities for homeschooling children.
Project Scope
My Role
UX/UI & Brand Designer
Tools Used
Figma, FigJam, Google Forms/Docs, Maze, Optimal Workshop, Calendly, Zoom, Google Forms, Beautiful.AI, Miro
Scope
14 weeks
What I Did
Competitive Analysis, User Research, Information Architecture, Mobile-first & Responsive Design, Usability Testing, User/Task Flows, Brand Development, Wireframing, Interaction Design, Prototyping
Project Goals
The Problem: How can we help support the growing demographic of homeschoolers using digital technology?
The Background: A growing number of parents are choosing to educate their children outside of traditional school systems. Parents are motivated to find other ways they can offer safe & supportive learning environments, while giving their child a well-rounded education, tailored to their unique needs. As the demographic of homeschoolers grows, so will their need for support as they navigate the journey.
The 5 W’s of Homeschool Hangout
Who: Parents with at least 1 pre-k, elementary, middle, or high school students who are not satisfied with the educational options available to them.
What: A responsive, mobile-first website that connects homeschooling parents to their local community through meetups and events for their kids.
Where: This virtual space is meant to be a place where homeschooling parents can look for meetups or events that interest their children– giving their children more opportunity to develop real-life social and emotional skills, make friends, and learn something new, all at the same time.
When: The platform allows parents to engage with local meetups and events throughout the year, based on their interests, values, and schedules.
Why: Homeschool Hangout addresses the dissatisfaction parents feel with traditional educational systems by offering a community-driven platform that complements homeschooling, fosters, social/emotional learning and connection, and makes it easier for parents to find enriching educational experiences for their children.
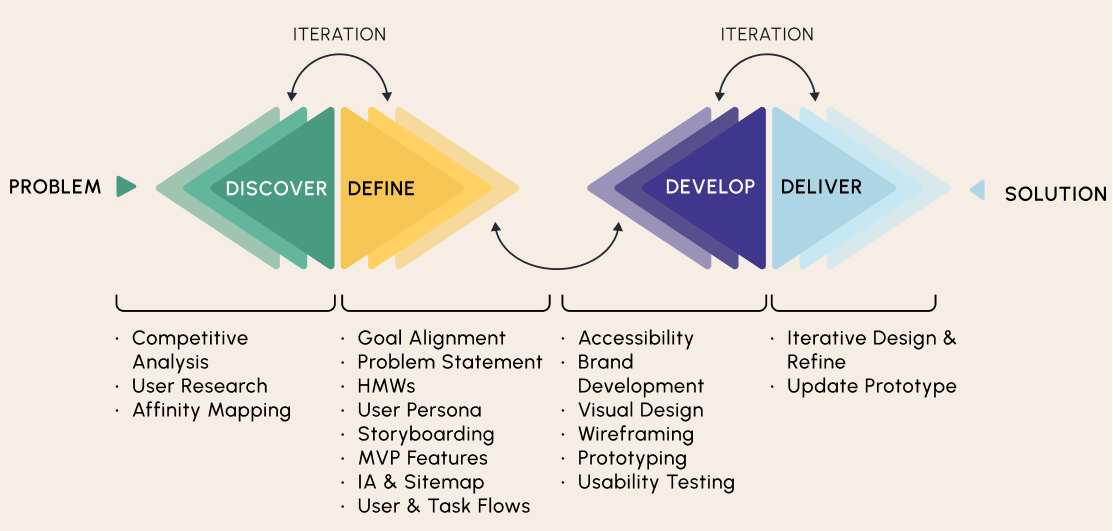
DISCOVER
What can we do better?
A competitive analysis and competitor-adjacent analysis.
To ensure a comprehensive understanding, I conducted three rounds of analysis, examining the project both at a higher-level overview and with a local focus.
I began by analyzing platforms such as Meetup, Eventbrite, and Heylo, which all offer events or group meetups. Homeschool Hangout is launching in Central Texas, so I also compared websites like Austin Area Homeschoolers, AltEd Austin, and ATX Homeschool who provide resources for homeschoolers in the region. In additional explorations, I discovered our closest competitor, Homeschool Social, a beta directory for homeschoolers in California.
Key Insights:
Direct Competition: Homeschool Social emerges as the closest direct competitor, primarily serving charter homeschool vendors in Southern California. It extends its reach by sharing online platforms like Outschool and FabuLingua. Notably, Homeschool Hangout pioneers as the first platform of its kind tailored specifically for Texas.
Indirect Competition: While Meetup, Eventbrite, and Heylo are viable options, they lack a dedicated focus on homeschooling families. These platforms are designed for a more generalized audience.
Event Diversity Observations: Indirect competitors host some homeschool events, but the offerings lack diversity. Furthermore, in my research of Central Texas (CTX) homeschool websites with event calendars, none are consistently updated, highlighting a potential gap in current offerings.
User Interviews: What are the key concerns & challenges that homeschooling parents experience?
I aimed to grasp the user's goals, pain points, motivations, and needs. To achieve this, I conducted hour-long Zoom interviews with 5 people, each offering a unique perspective shaped by their experience and proximity to homeschooling.
After synthesizing the data from the interviews with Affinity Mapping, I was able to pinpoint some key takeaways.
Key Takeaways:
Unified Activity Tracking: Users encounter challenges in tracking and communicating homeschool activities dispersed across various platforms.
Extracurricular Struggles: Homeschool parents face difficulty in discovering extracurricular activities and struggle to find socialization opportunities for their children.
Curriculum Alignment: Parents aspire for a curriculum that not only fosters child-friendly learning but also aligns seamlessly with their family values.
Individualized Learning Desires: Parents express a desire for personalized learning tailored to their child's unique interests.
Social and Emotional Development: Home educators seek increased opportunities for students to develop social and emotional intelligence alongside their peers.
Support and Resource Access: Parents often feel a lack of support, with limited access to learning resources contributing to their challenges.
DEFINE
Empathizing With Home Educators
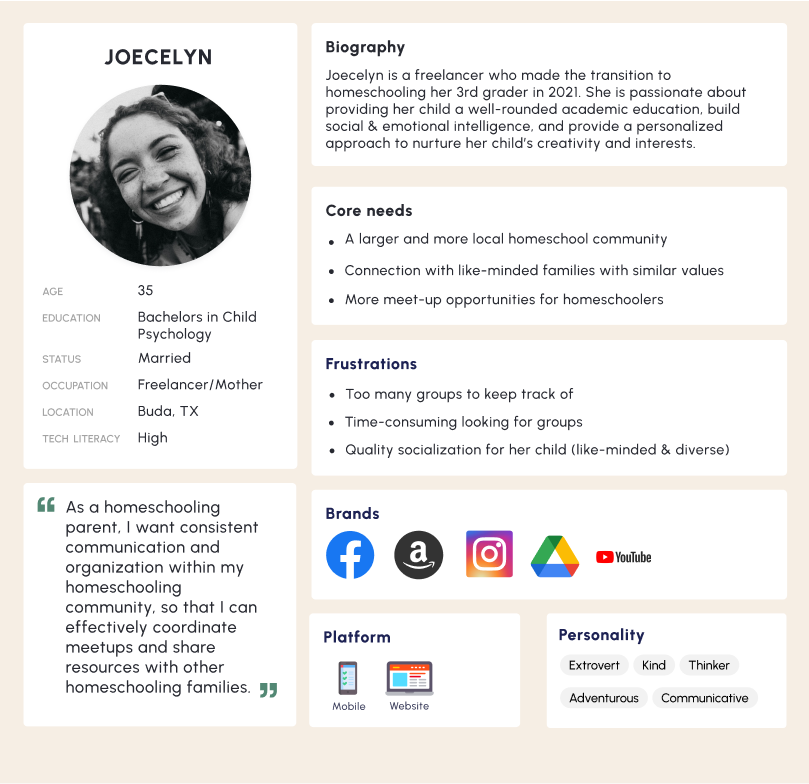
Informed by both primary and secondary research, I refined the project's scope and crafted a user persona. This persona became a cornerstone, guiding the project to maintain a user-centric focus in all design decisions.
Homeschool Hangout User Persona
To shape the initial design for Homeschool Hangout, I focused on defining key features. I began by crafting POV & HMW statements, followed by a round of storyboarding from the user's viewpoint. This process delved deeper into understanding the perspective of the user. Feedback confirmed Storyboard 1 as the top choice because of it’s most relatable.
Storyboard 1
Storyboard 2
Feature List: What features are the most helpful to Joecelyn?
I created a list of features and prioritized the top 3 MVP using the MoSCoW method.
Refined Hypothesis Statement
I believe that by providing a homeschool meetup platform for Joecelyn, we empower her to connect with her local homeschool community and create the bespoke educational experience for her homeschooler.
Refined Problem Statement
Joecelyn needs a central location to plan, find, and coordinate engaging activities for her homeschooler. She wants her child to experience working with their peers and opportunity to build friendships.
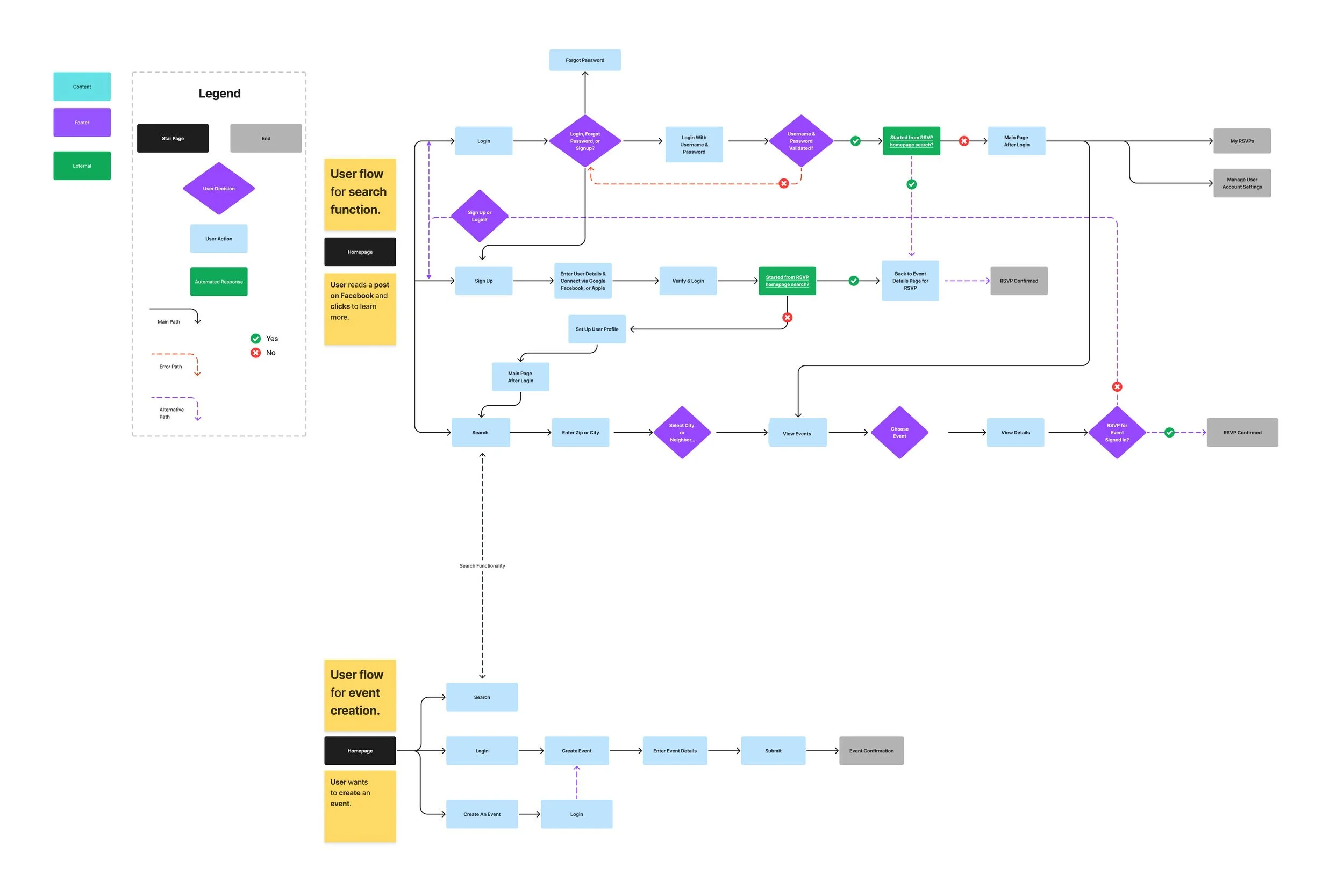
User Flow
Now that the hypothesis and problem statements were refined, I iterated from Storyboard 1.
The User Journey:
They discover a sponsored post for the Homeschool Meetup platform on their Facebook page.
Curious, they click the post to explore further.
The post leads them to the platform's landing page, offering insights into its features and benefits
As they navigate the website, they envision the platform as a potential solution to discover group activities for their homeschooler.
Task Flows
To create a MVP the user needs the ability to:
Search for events in their area and successfully RSVP
Create and share the events they create
Structuring IA & Sitemap
In order to have an intuitive structure for the website, I considered the sites IA and created a sitemap, with reference to the user and task flows.
Homeschool Hangout IA & Sitemap
DEVELOP
Content Hierarchy & Wireframe Sketching





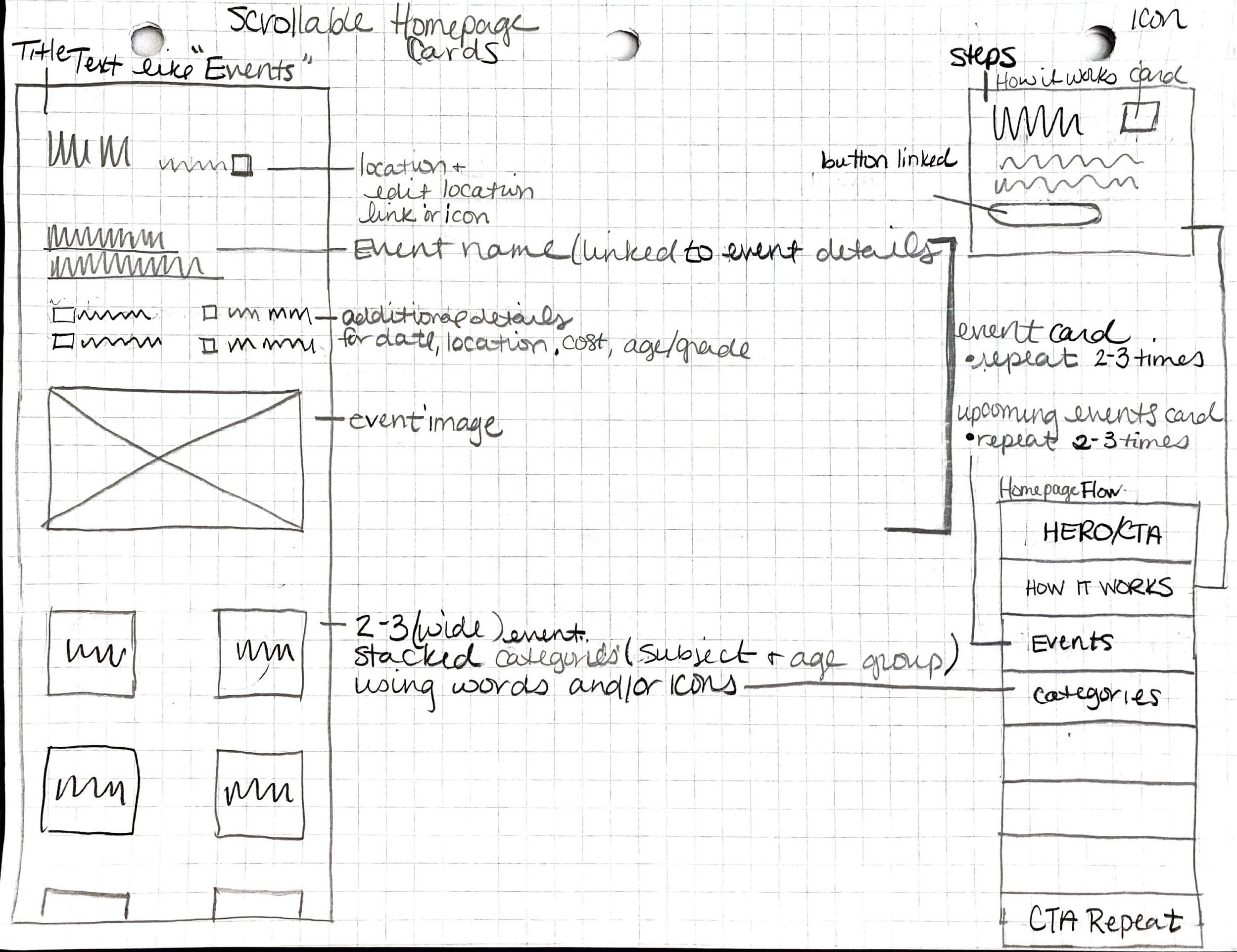
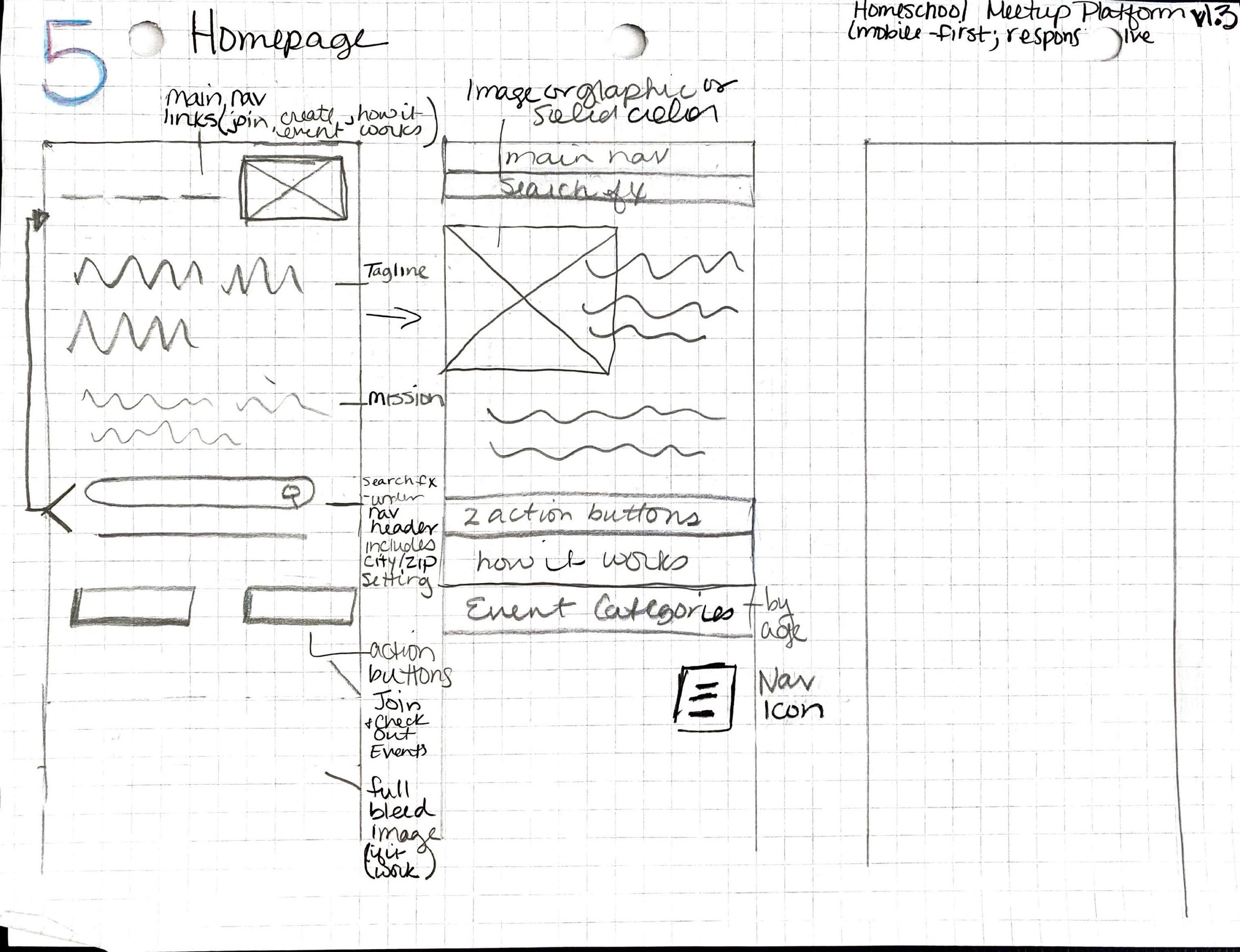
Wireframes & Content Hierarchy Sketches
I started sketching ideas for the landing page, inspired by user and task flows. Initially, I sketched freely, leading to an overflow of unorganized ideas. After consulting with my mentor, I realized the importance of aligning with the broader purpose of the landing page and then integrating each task flow. This prompted me to sort the information architecture for the landing page and then sketching flows for each task, and choose navigation labels. I iterated through three sketching phases according to the feedback received.
The most significant issues that needed to be worked out were:
Ensuring interactive elements work smoothly on both mobile and desktop devices.
Determining optimal placement and functionality of the search feature.
Incorporating familiar & consistent design patterns for the user.
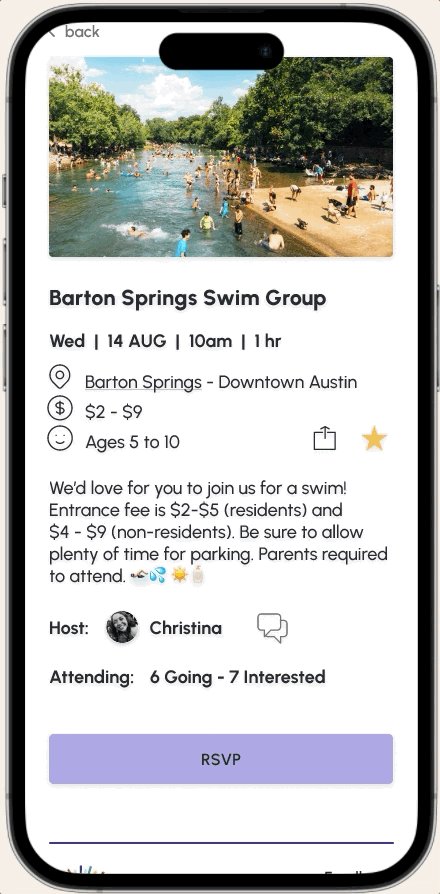
Enhancing the event details card to deliver information effectively.
Defining site navigation for both logged-in and logged-out users.
Assessing the clarity and accessibility of icons, and to consider using text alongside icons for improved accessibility.
Brand Development & Visual Design
Homeschool Hangout aims to empower parents to create a bespoke and enriched educational experience for their homeschooler’s. The tone of the brand is inclusive, playful, & vibrant.
Homeschool Hangout Style Tile
Interaction Design
Interactions with Homeschool Hangout use well known triggers and visual feedback to minimize the users cognitive load and enhance their experience.
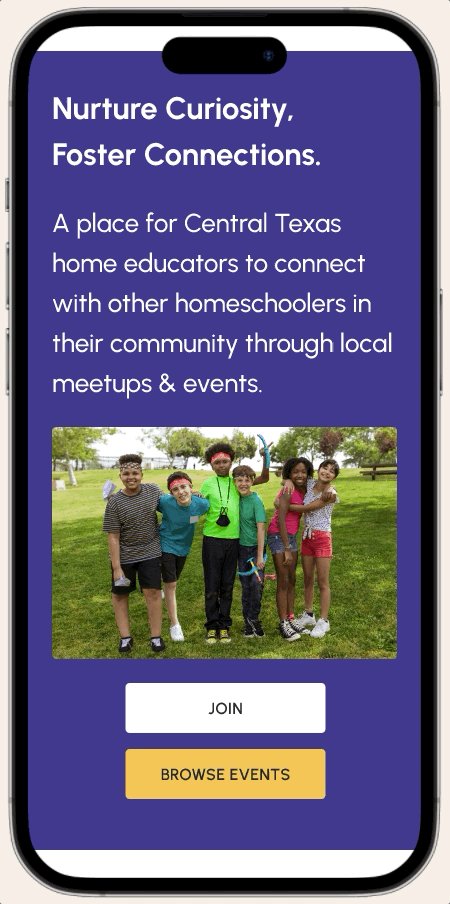
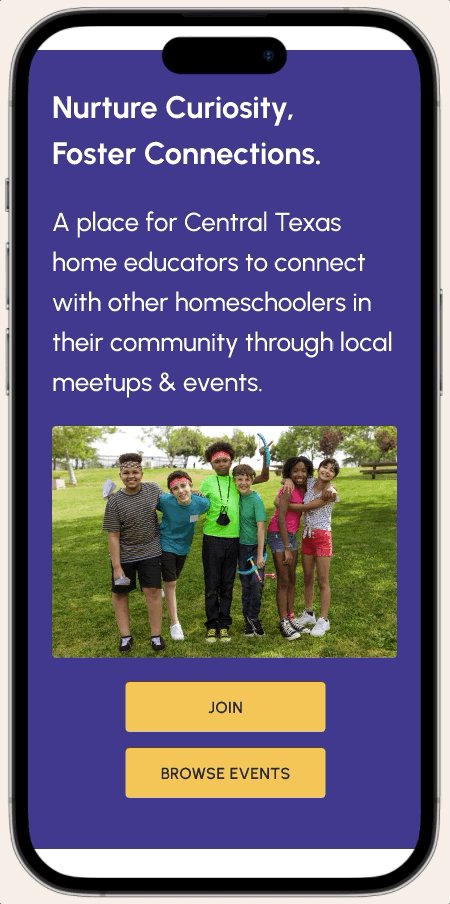
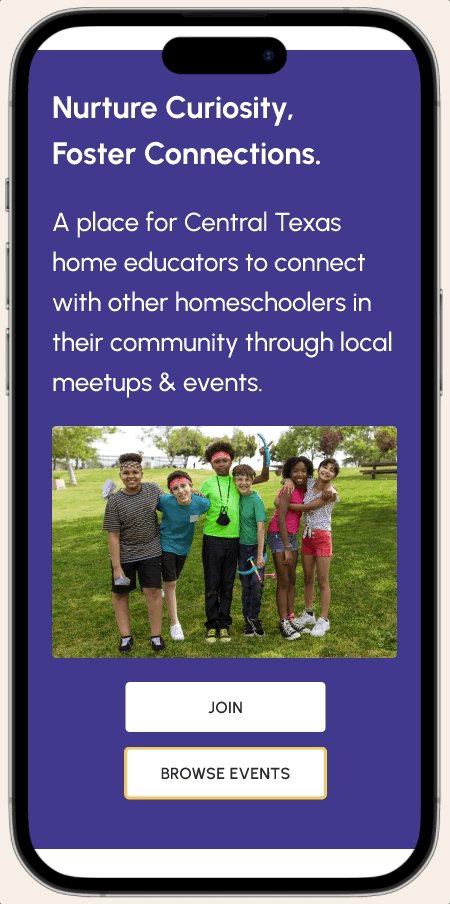
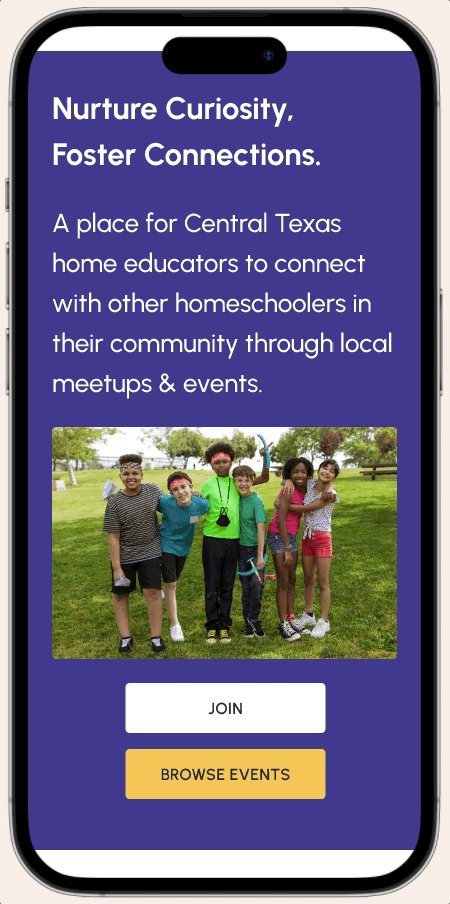
User Interaction - Button Status
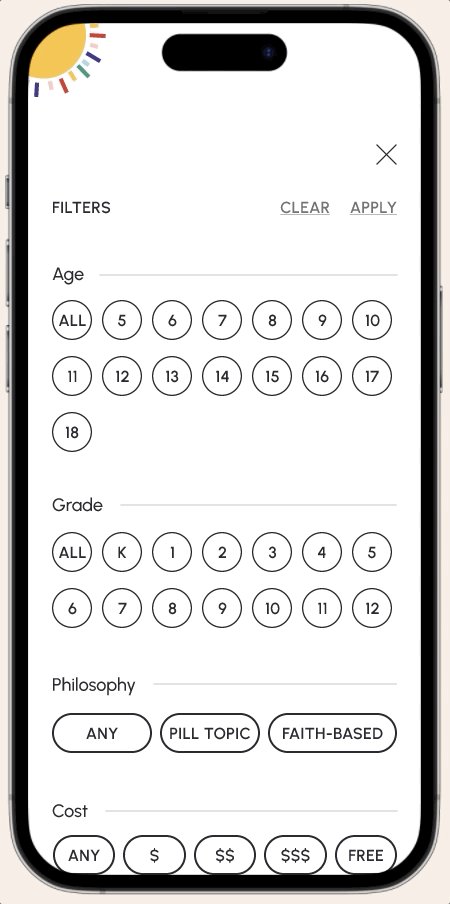
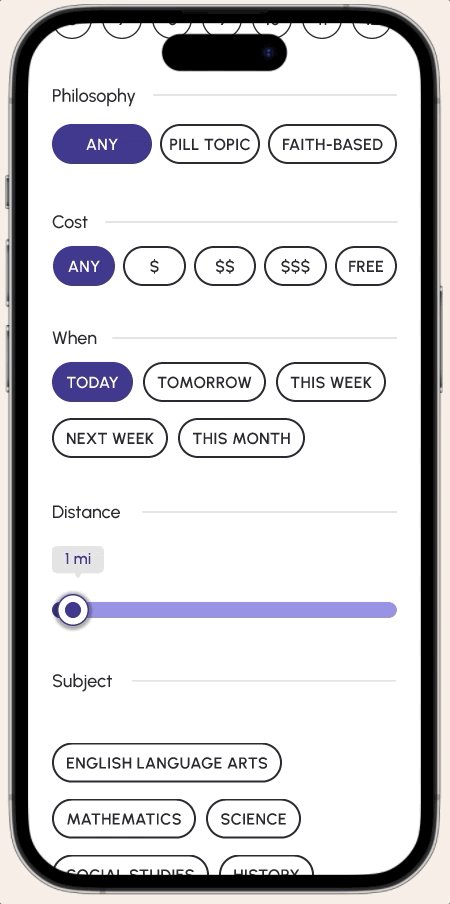
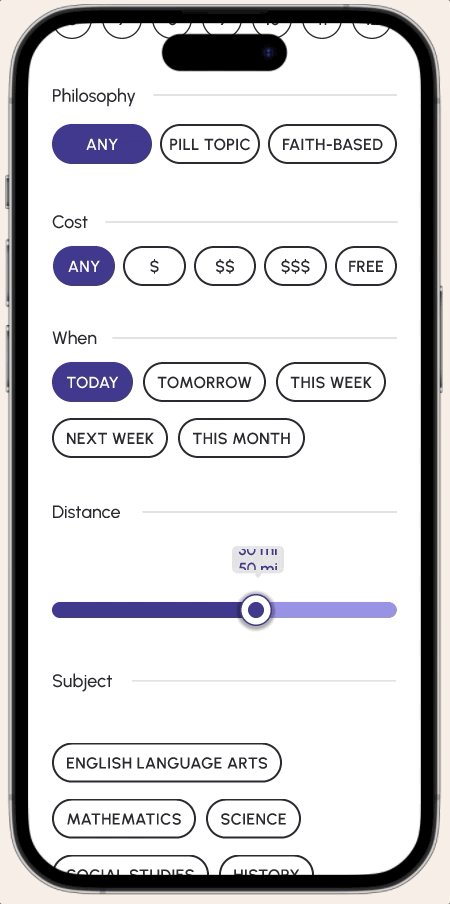
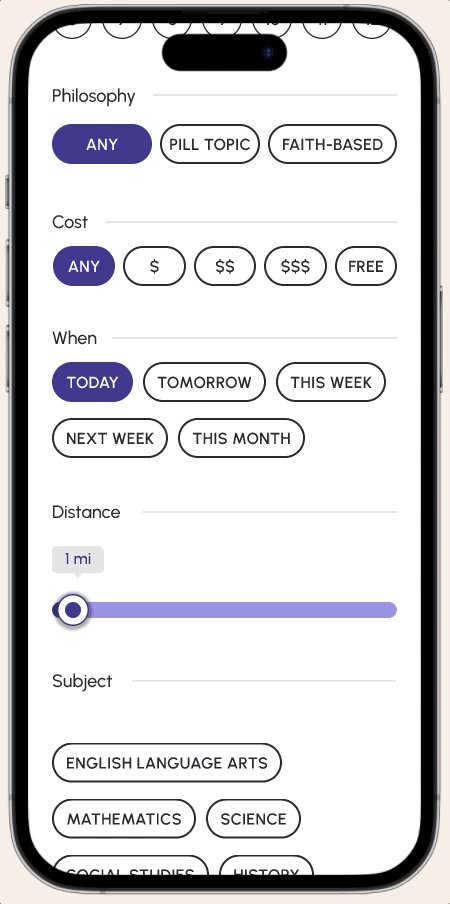
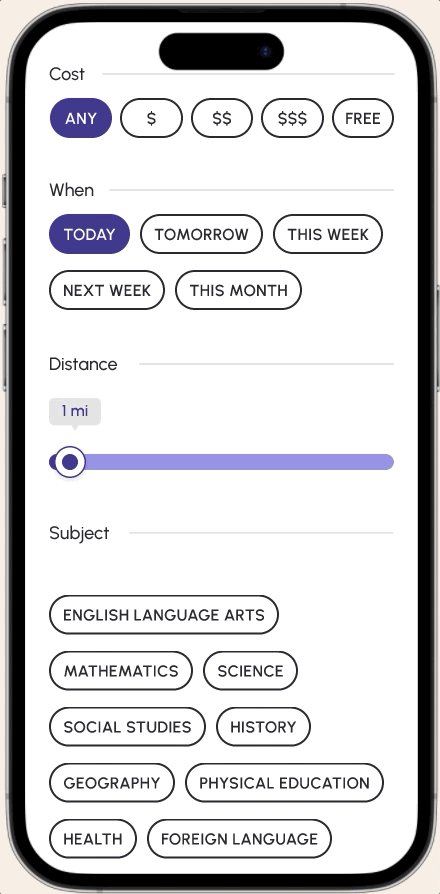
User Interaction - Filter Controls & Slider
DELIVER
Get to know the website.
Interactions with Homeschool Hangout use well known triggers and visual feedback to minimize the users cognitive load and enhance their experience.
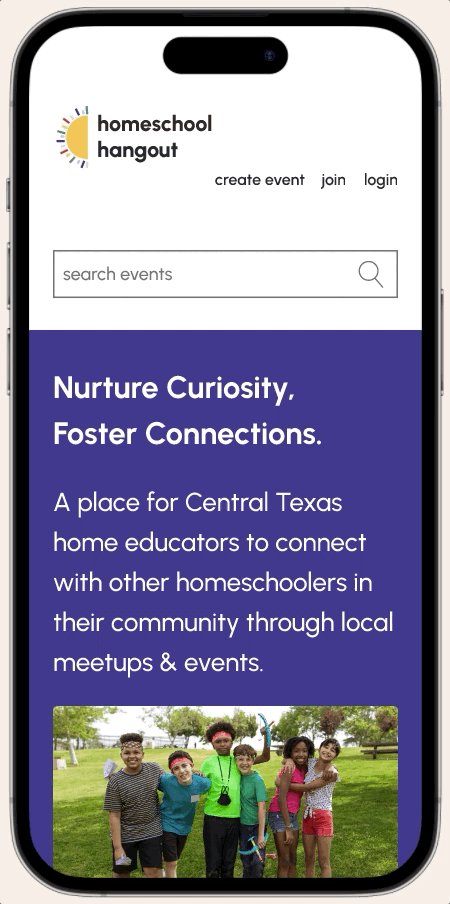
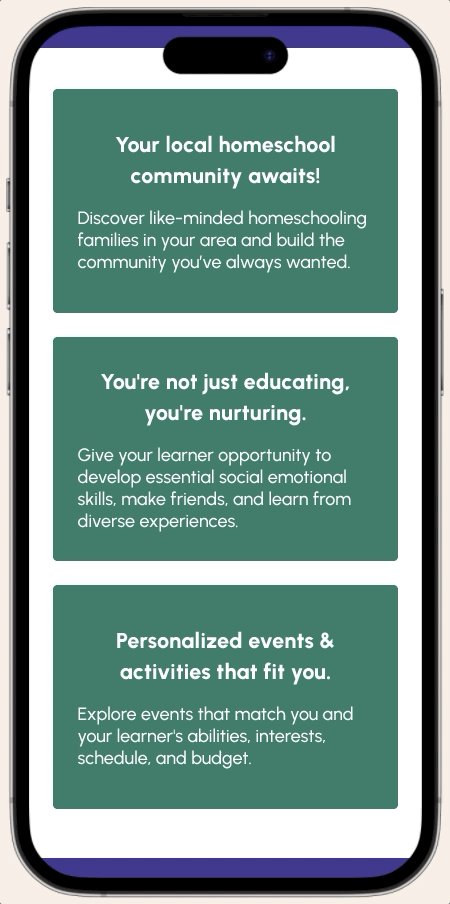
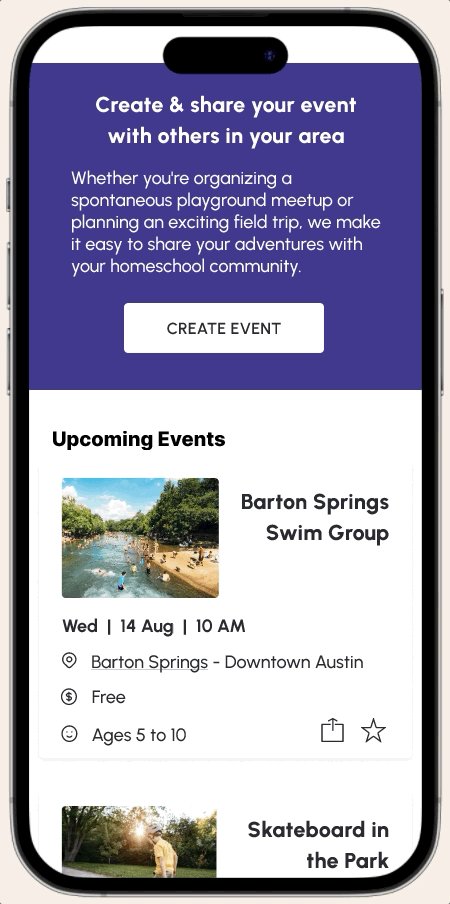
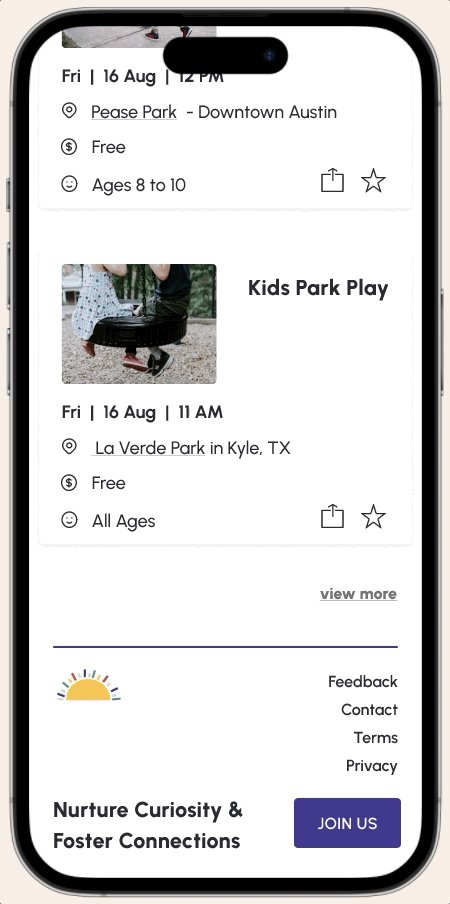
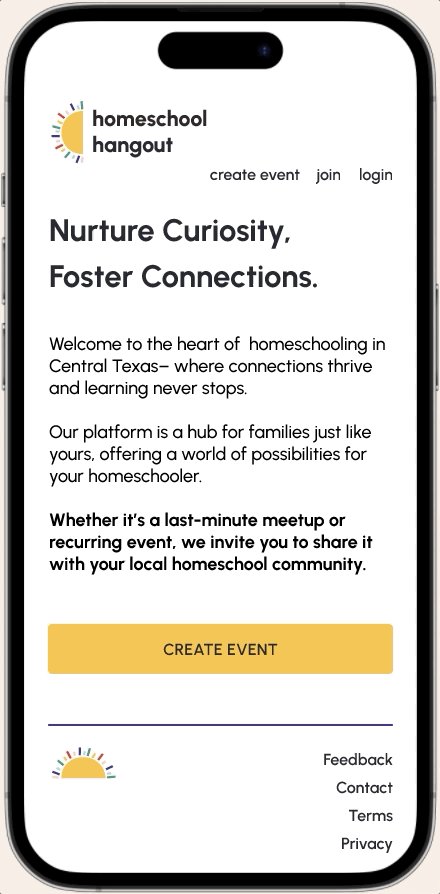
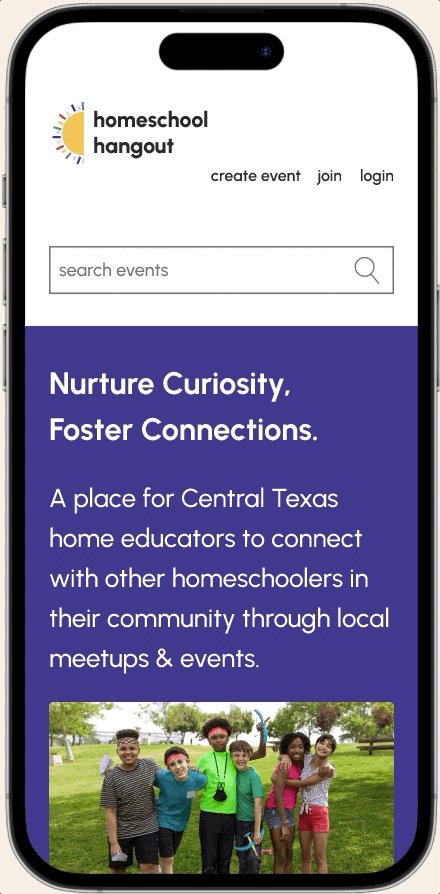
Homeschool Hangout Landing Page
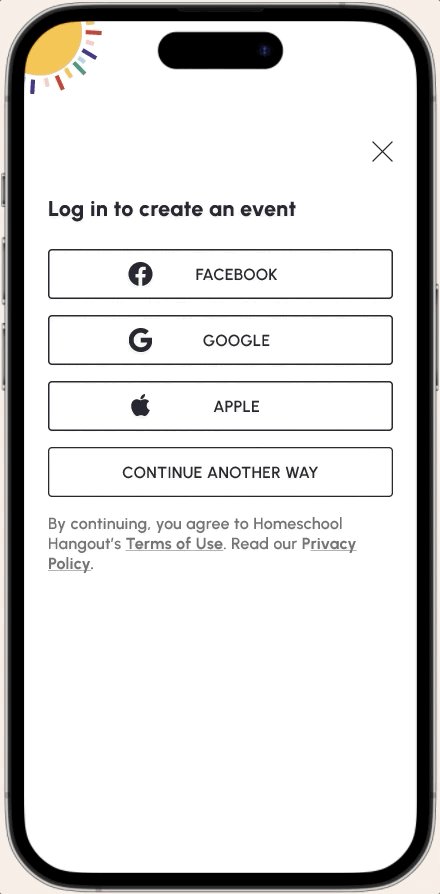
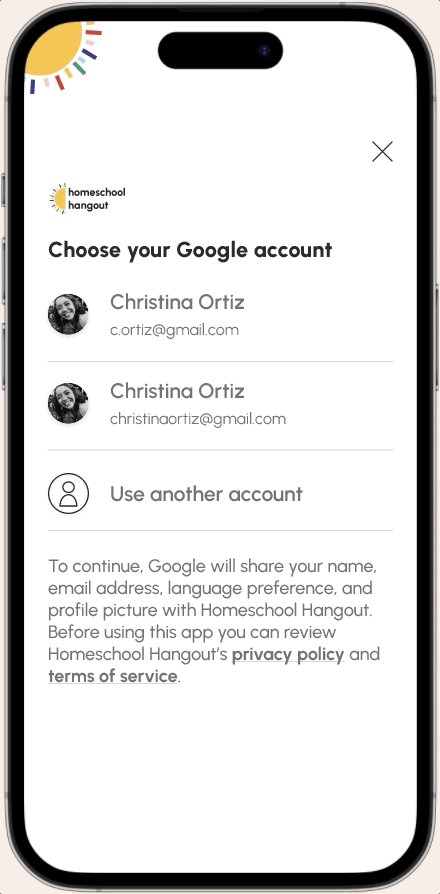
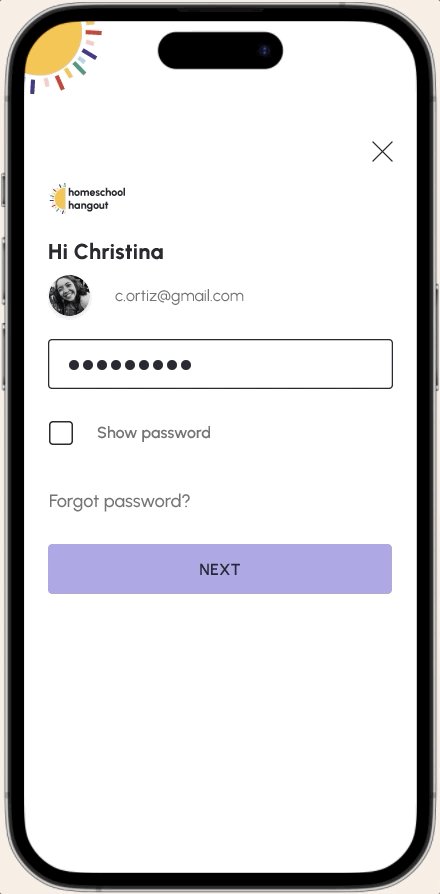
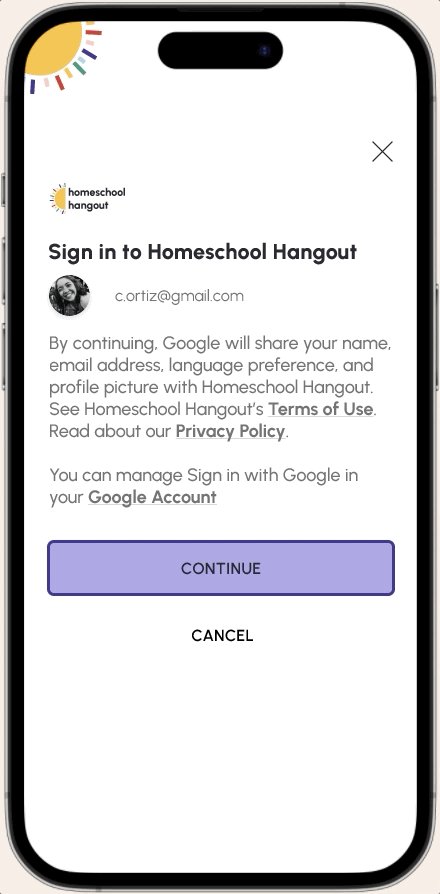
Sign Up & Login Screens
Sign up and log in easily with a email or social media.
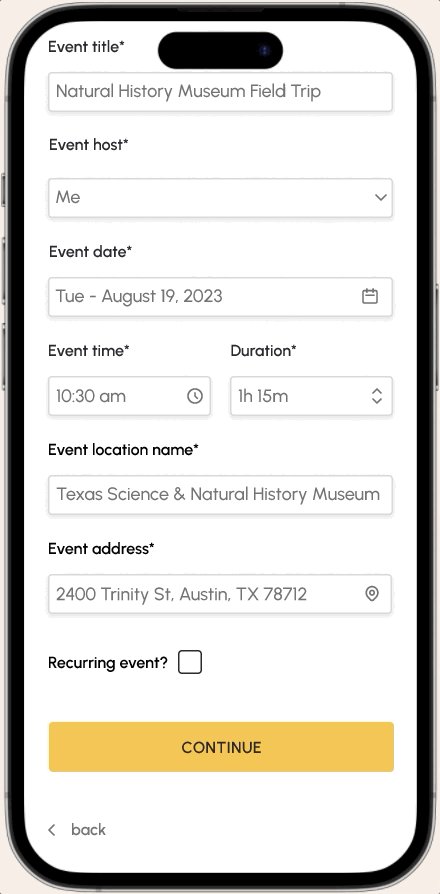
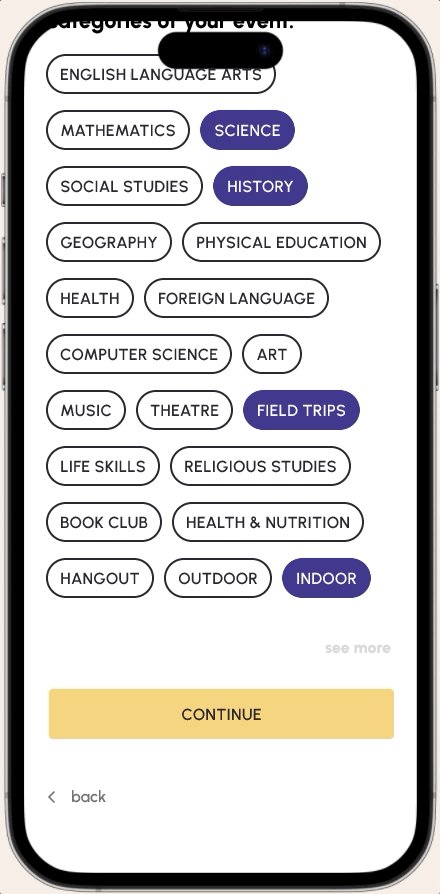
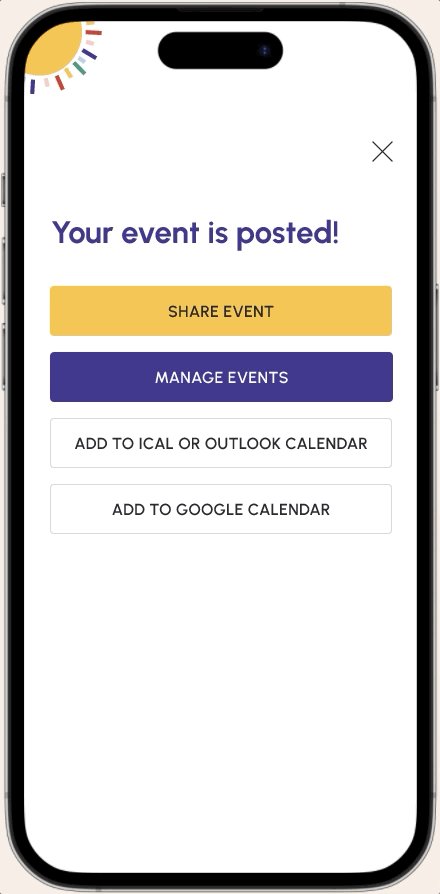
Users can create and share their own events.
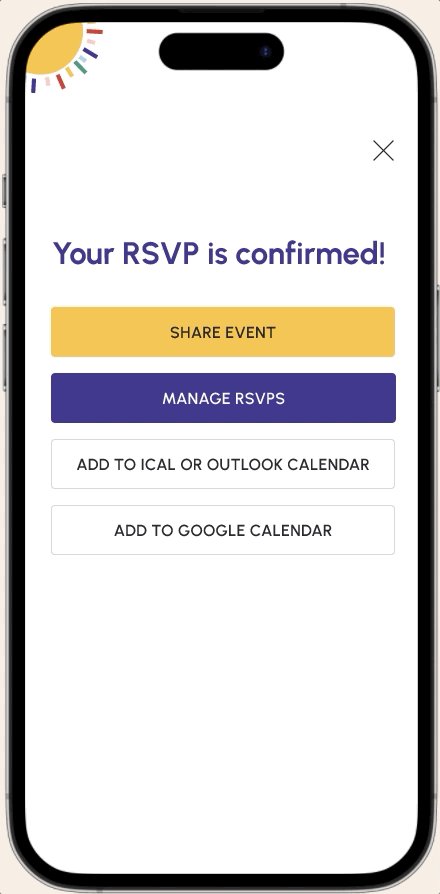
Users can search for and RSVP for events.
LEARNING
What’s next?
Design is a process that never truly ends and at the end of this project there are some features and interactions I wish I had more time to explore and develop.
Iterate existing designs more extensively and implement more of the feedback given in user testing.
Design flows for personalized user profiles, account settings, and preferences that invite the user to manage their account information. The goal is to increase user engagement to contribute a sense of community/network for the user.
Resource sharing system aligns with user needs. This feature could also include a rating or reviews system.
Users also need a way to communicate with their network/groups through group chats or private messaging.
What I learned from designing Homeschool Hangout?
As the solo UX/UI designer this project came with its challenges. It was my first time working through a UX/UI design project end-to-end. There’s definitely a learning curve in as I grasped new concepts, tools, and methodologies. The curve caused the project milestones to be delayed, which extended the duration of the project.
My plan for developing a more efficient work flow moving forward centers breaking down the project using to-do lists, prioritize each task, and seeking targeted feedback from my peers.
Keep trying plugins, AI, apps, and other platforms to improve my work & workflow. I’d like to try the Marvel app to sketch wireframe testing.
Spend more time on user interactions on mobile. This detail can make a big difference in user engagement and satisfaction.
OUTCOMES
Conceptualized Platform
Developed a conceptual, responsive, mobile-first meetup, and event website designed for homeschool parents.Comprehensive Design Process
Engaged in a holistic design process covering various stages including competitive analysis, user research, information architecture, wireframing, prototyping, user testing, and brand development.
Utilized Diverse Toolset
Used a diverse range of tools including Figma, FigJam, Google Forms, Google Docs, Maze, Optimal Workshop, Calendly, Zoom, and Beautiful.AI to facilitate different aspects of the design process.User-Centric Approach
Prioritized a user centric approach through user interviews, surveys, personas, and refining hypotheses and problem statements based on user insights and feedback.Identified Key User Needs
Identified key user needs and pain points through in-depth primary and secondary research, leading to the development of targeted for community engagement, extracurricular discovery, personalized learning, and social/emotional development opportunities.Iterative Design Process
Engaged in an interactive design process involving multiple rounds of sketching, wireframing, prototyping, and user testing, informed by feedback from my design mentor and group critique calls.Branding and Visual Design
Defined the brand tone as inclusive, playful, & vibrant, which are reflected in the style tile and visual design elements.Interactive and Accessible Design
Implemented interactive design elements and ensured accessibility considerations to enhance user experience and minimize user cognitive load.Delivered High-Fidelity Prototypes
High-fidelity prototypes showcase various features and interactions on the website.Reflective Learning
As a solo designer working on my first UX/UI project I’m aware of the what worked well and what didn’t for this project. I remain committed to continuous learning and growth and appreciate that design is an iterative process. I’ll continue seeking feedback on designs as I move forward because it was an invaluable part of the design process for this project.Future Development and Continuous Improvement
This is a conceptual passion project and consisted of two MVP task flows, but given all the research, it’s easy to see how this project could translate to a real business. I identified areas of future development that give Homeschool Hangout a competitive advantage for long-term business goals.